ヘルプ情報index
Photoshop
スクリプト関連まとめ
ヘルプ情報 : スクリプト関連まとめ
まだまだ一般的に広く使われているとはいえませんが、Photoshop(を含むAdobeCSシリーズ)は、スクリプトでの制御が可能となっています。本サイトでもPhotoshopで動くjavascriptを公開中のため、ヘルプ情報としてかんたんな解説を掲載しておきます。
※この項の解説はMacOSX版PhotoshopCS4を基準にしています。OSやバージョンによっては記事の内容と必ずしも合致しない可能性がありますので、あらかじめご了承ください。
スクリプトの実行方法
javascriptで書かれたPhotoshop用コードは、以下の方法で実行します。
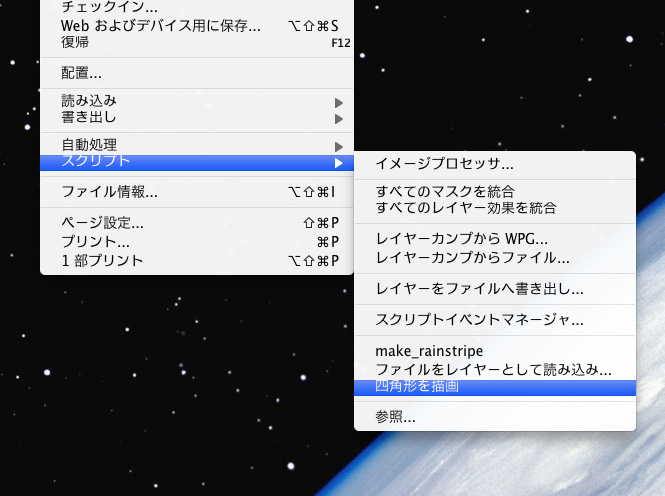
プリセットフォルダ(場所:Adobe Photoshop CS4/Presets/script/)に目的のファイルを入れてPhotoshopを再起動すると、ファイル→スクリプトから選択できるようになる。
または、任意の場所に置いて ファイル→スクリプト→参照 から目的のファイルを選ぶ
または、Adobe Extend Script Toolkitから実行(Adobe CSインストール済み環境では多くの場合、単純にダブルクリック)
実行中に処理を停止したい場合…
Escキーを押すことで実行中のスクリプトを停止できます。
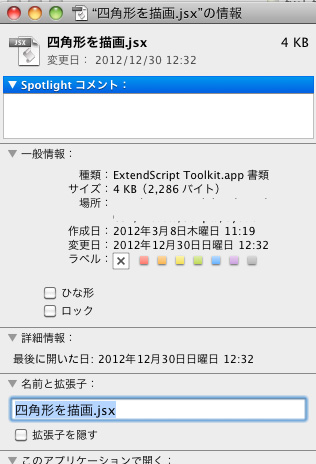
表示名の変更方法
リファレンス等
自分でコードを書く人むけに、公式のリファレンスが標準でインストールされています。以下はmac版CS4での場所ですが、他バージョンやwindows版でもだいたい似たような名前の場所にあります(はずです)。
スクリプティングガイド
/Applications/Adobe Photoshop CS4/スクリプティングガイド/Photoshop CS4 Scripting Guide-J.pdfJAVASCRIPT SCRIPTING REFERENCE(英語)
/Applications/Adobe Photoshop CS4/Scripting/Documents/Photoshop CS4 JavaScript Ref.pdf
正直なところ、日本語訳になっているスクリプティングガイドの方はさわり一遍の内容しか記載されていません。オブジェクトやプロパティの詳細を知るには英語版のリファレンスと格闘することになるのは避けられないと思われます…
ScriptingListenerについて
PhotoshopにはGUIで行った操作を自動的にスクリプトに書き出す機能があり、プラグインファイルが標準でインストールされています。使い方は以下
-
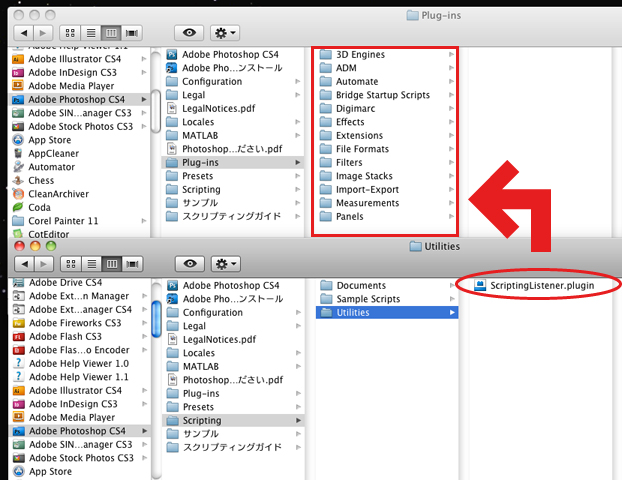
インストールされいているScriptingListener.plugin(場所:/Applications/Adobe Photoshop CS4/Scripting/Utilities/)を、プラグインフォルダ(場所:/Applications/Adobe Photoshop CS4/Plug-ins/)に移動させるか、またはコピーする。
Photoshopを再起動
Photoshopを操作するとScriptingListenerが内容を拾ってコードを書き出し、都度ログに反映される(ログファイル: ScriptingListenerJS.log がデスクトップに生成される)
コレを使えば、理屈の上ではGUIでできることはなんでもできるということになりそうですが、こちらで検証した限りではログからそのままコピペしてもエラーになって動かない機能があるようです。
どういうことが、どういう状況でできないのかについては只今確認中です。ただワタクシのレベルで理解できるような日本語の資料は知る限りほとんどありません。今後記事としてまとめられるかどうかについてはひとつ、シンヲ@管理人のプログラミングレベルまたは英語レベルのバージョンアップ待ちということで…
関連情報
make_rainstripe(ダウンロード)…
http://www.team-oyodo.jp/file?word=rainstripe&group=0v_moving(ダウンロード)…
http://www.team-oyodo.jp/file?word=moving&group=0ブログでの紹介記事…
http://www.team-oyodo.jp/blog_show?id=3